Elegant White Background With Gradient Pink And Red Textured Top Border In Soft Shadow Or Arch Design Stock Photo, Picture And Royalty Free Image. Image 87013576.

Radish with Shadow on Blue Backdrop As Border, Top View. Modern Color Vegetable Background. Stock Image - Image of blue, healthy: 217060583

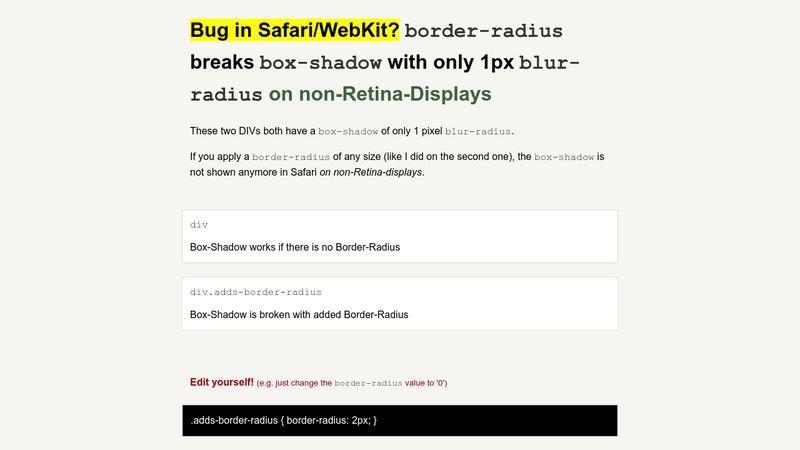
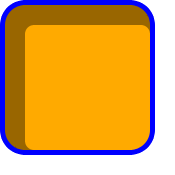
shawn swyx wang on Twitter: "Day 9: The Edge of Border-Radius! ☢️ `border-radius` is a shorthand and takes up to 4 numbers, and it can have different horizontal and vertical radii! https://t.co/Iv1lzGmopN