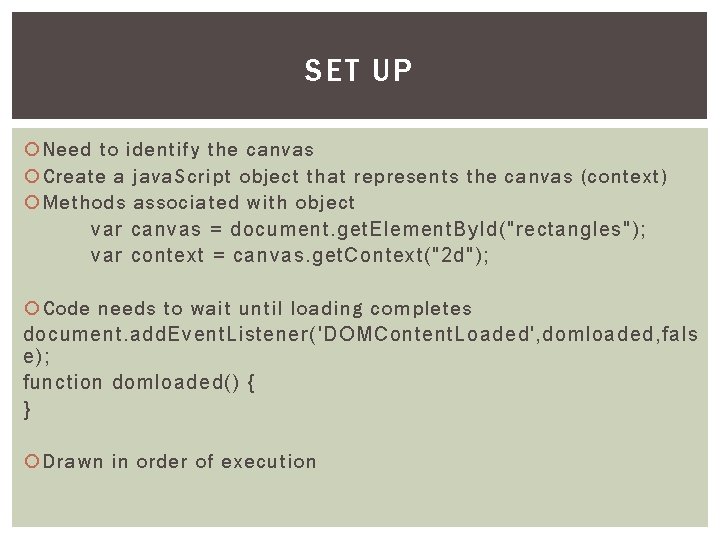
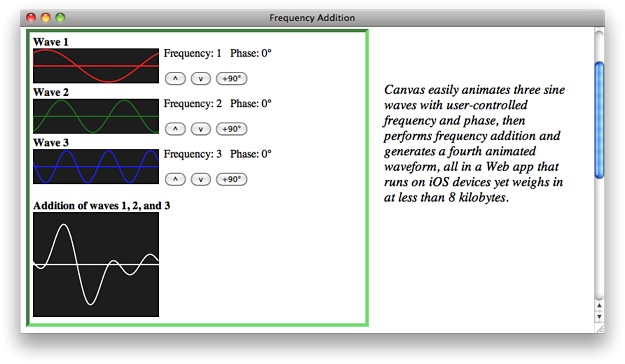
CS7026 – HTML5 Canvas. What is the element 2 HTML5 defines the element as “a resolution-dependent bitmap canvas which can be used for rendering graphs, - ppt download
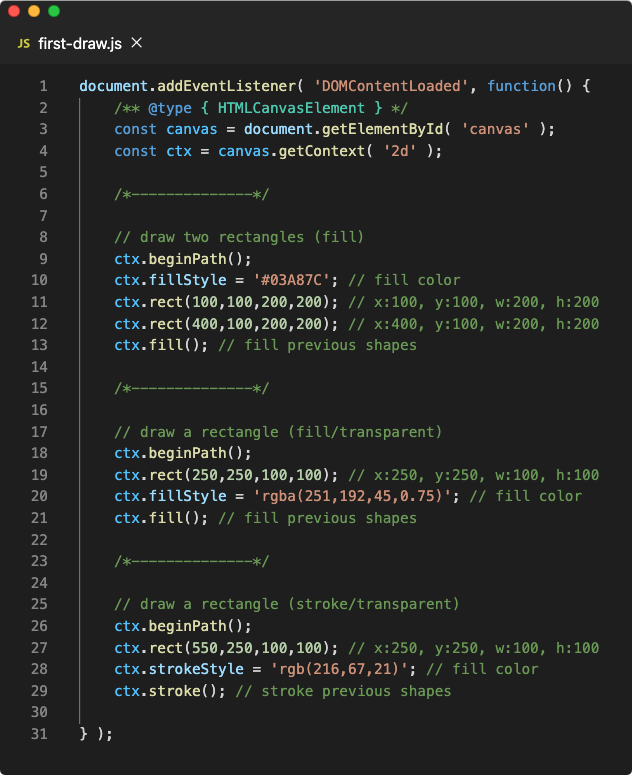
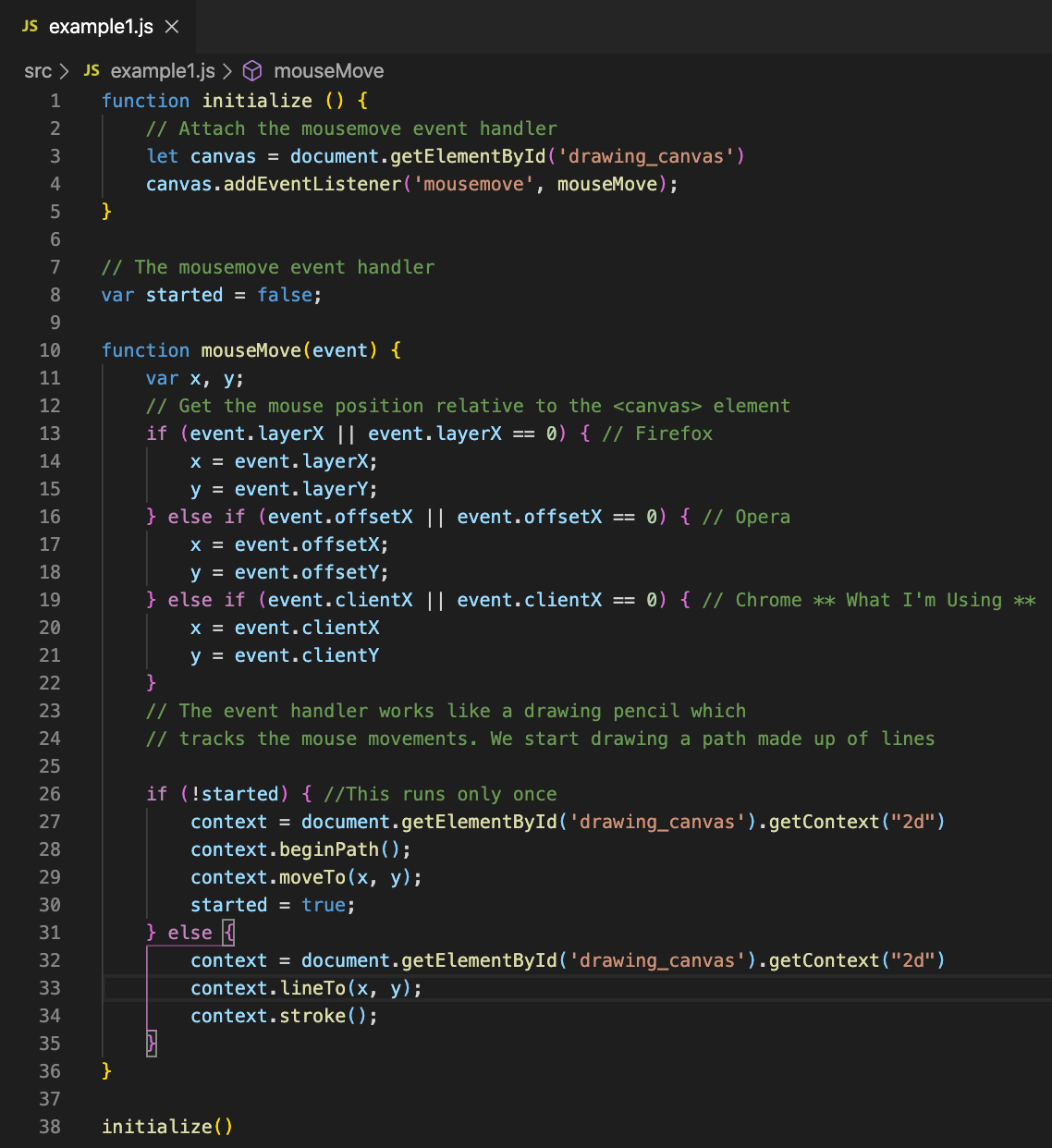
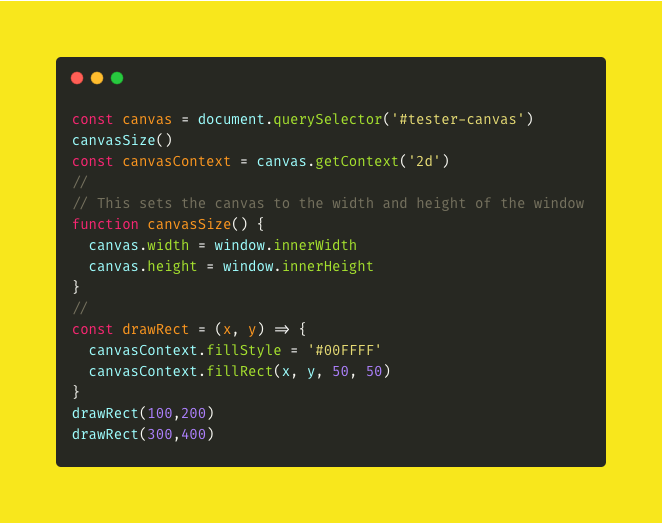
How To Use the HTML Canvas Element to Make Awesome Stuff (Part 1) | by Reina Mitchell | Better Programming

How To Use the HTML Canvas Element to Make Awesome Stuff (Part 1) | by Reina Mitchell | Better Programming

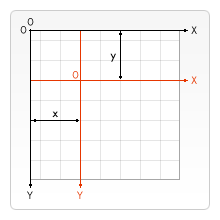
ZIM 4TH Launches with new Display Objects, Methods and Properties for HTML Canvas Coding in JavaScript and CreateJS | ZIM js JavaScript Framework