Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

Use matchPath to Match Nested Route Paths in Parent Routes with React-Router | by Jason Brown | codeburst

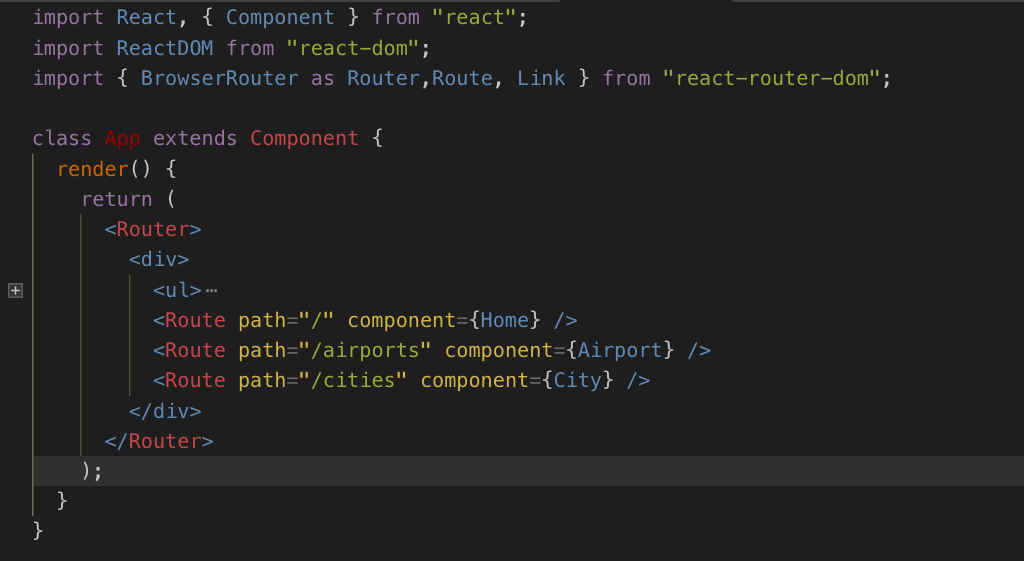
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub