Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

React Functional Components: Managing State with Redux and Hooks | by Mário Fonteles | Level Up Coding

Bug: Cannot update a component (`ConnectFunction`) while rendering a different component (`Unknown`) - console warning for function components without children · Issue #19254 · facebook/react · GitHub

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

router props and custom props with typescript react router dom for functional components - Stack Overflow
GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript

How can I rewrite this React Component as a pure function and get an error/warning free implementation with React Router? - Stack Overflow
Using useEffect() in Functional Components - React - The Complete Guide (incl. Hooks, React Router and Redux) [Video]

React Routers, Explained. How to build dynamic, multi-page React… | by Hussain Arif | Better Programming
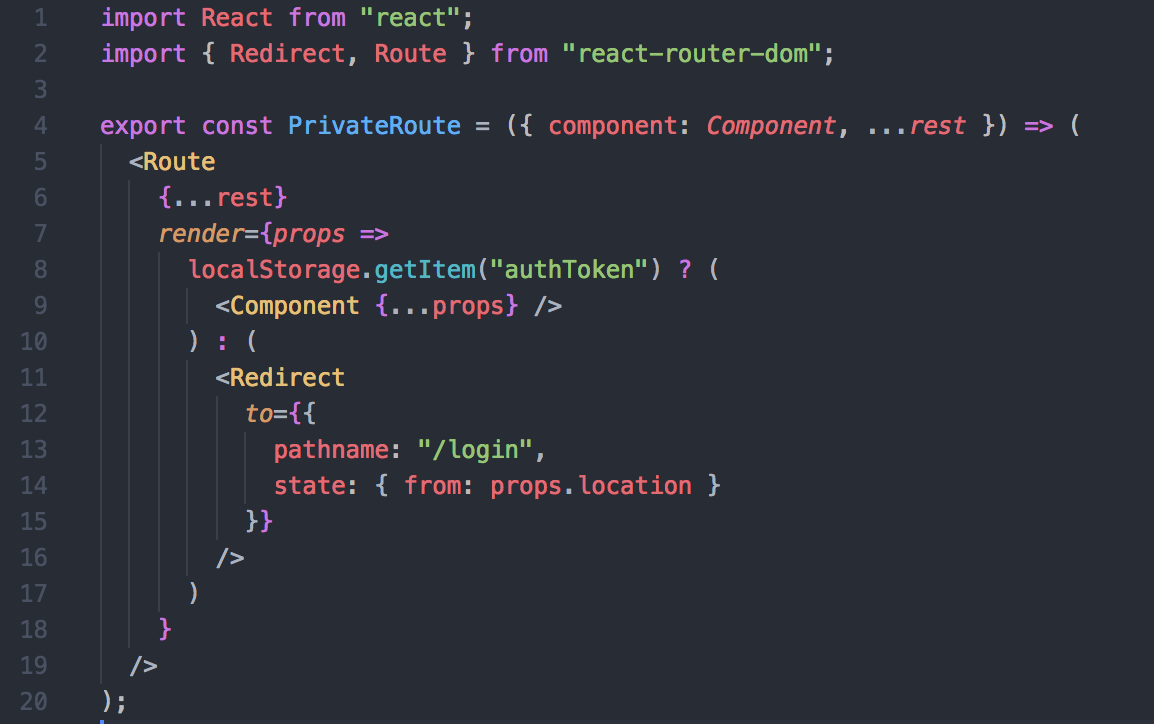
![Solved] react-router-dom Error: index.js:1 Warning: Functions are not valid as a React child. | ProgrammerAH Solved] react-router-dom Error: index.js:1 Warning: Functions are not valid as a React child. | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/12/12e05d9c55024be98818f5401d5f625a.png)