Previous render sometimes leaking into next test · Issue #716 · testing -library/react-testing-library · GitHub
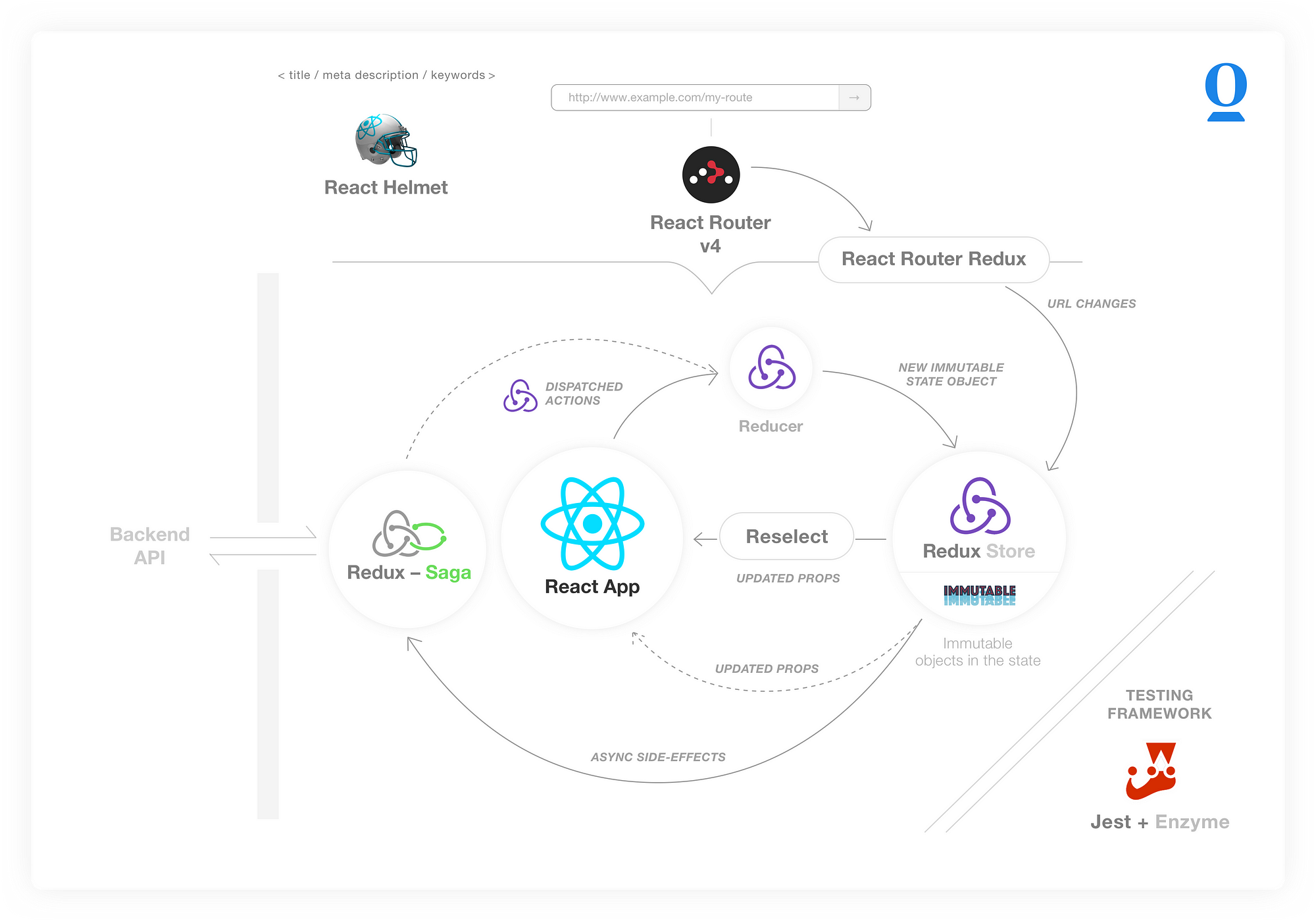
React JS— Architecture tutorial + Features + Folder structure + Design Pattern + boilerplate code repo | Geek Culture

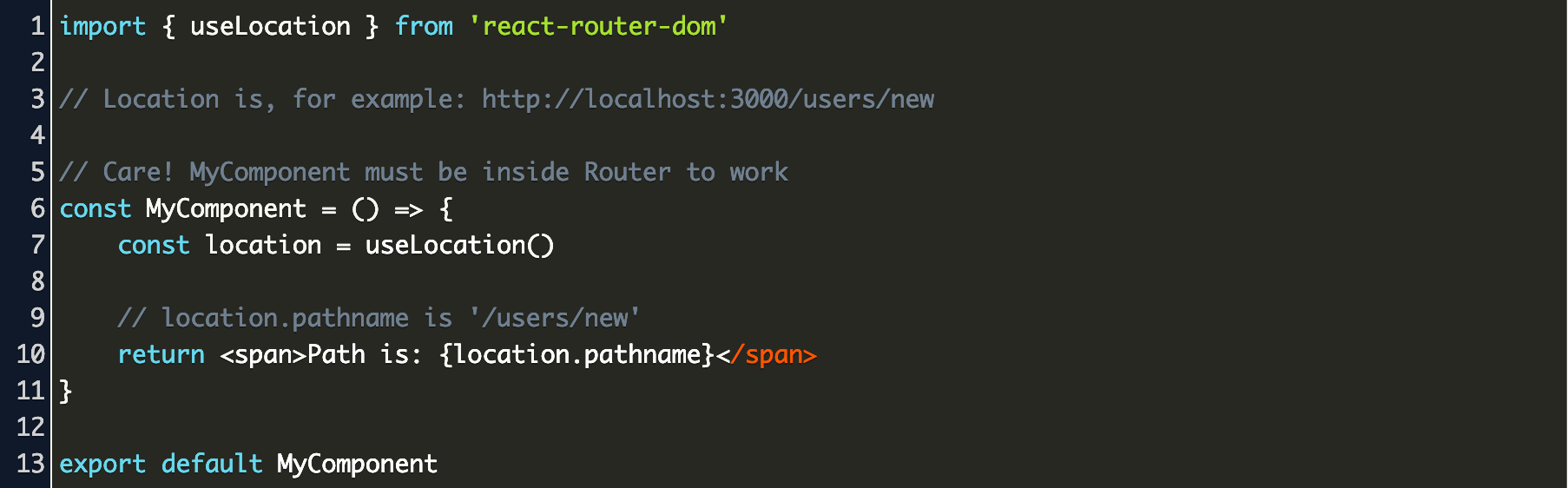
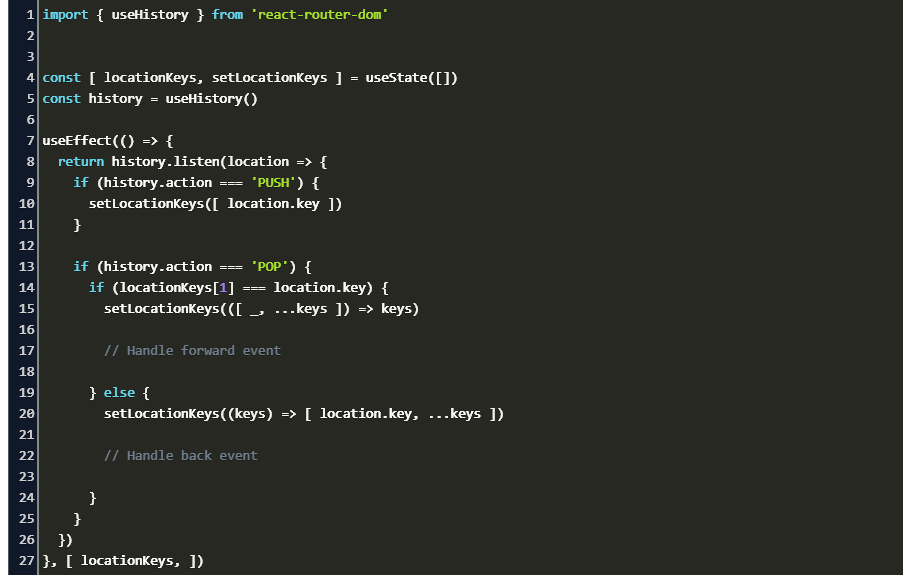
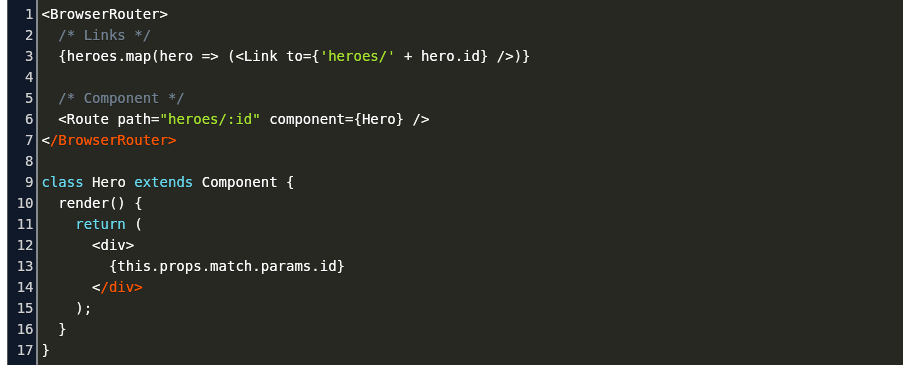
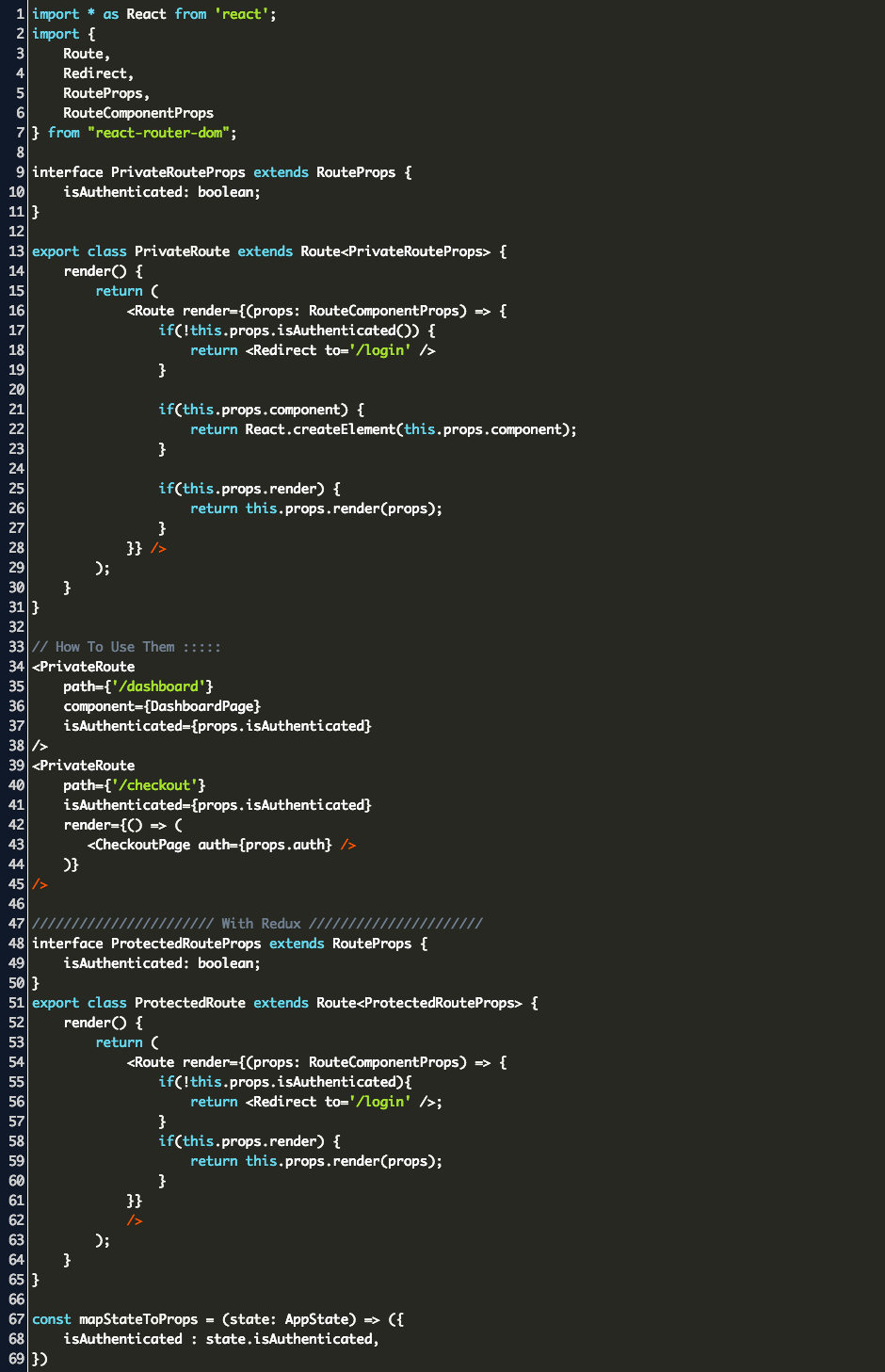
How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow