Kent C. Dodds 💿 on Twitter: "Take your Render Prop component (like a React.createContext consumer) and make a Higher Order Component with this handy function: https://t.co/JvbztVtJoB https://t.co/tIxKXcif31" / Twitter
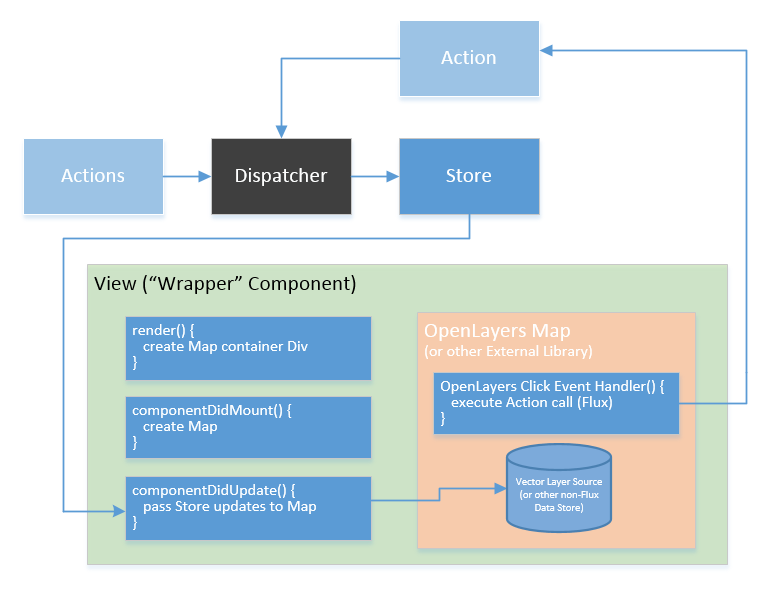
Ref of component inside a wrapper around bottom tab screens · Issue #9243 · react-navigation/react-navigation · GitHub

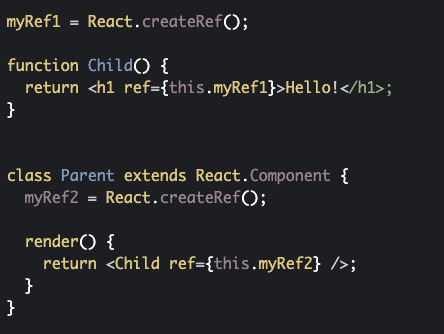
تويتر \ Dan على تويتر: "Good example of why callback refs are better than string refs: wrapper components can intercept them. https://t.co/wSWiwMGheN https://t.co/TJAy4omOVK"